App Layout Templates
App layout templates define how the elements of your app are distributed in visual areas or regions within a screen, while adapting to the size of the device. These templates are created globally, which means that you can assign them to site views and then apply them to different apps or modules in Studio.
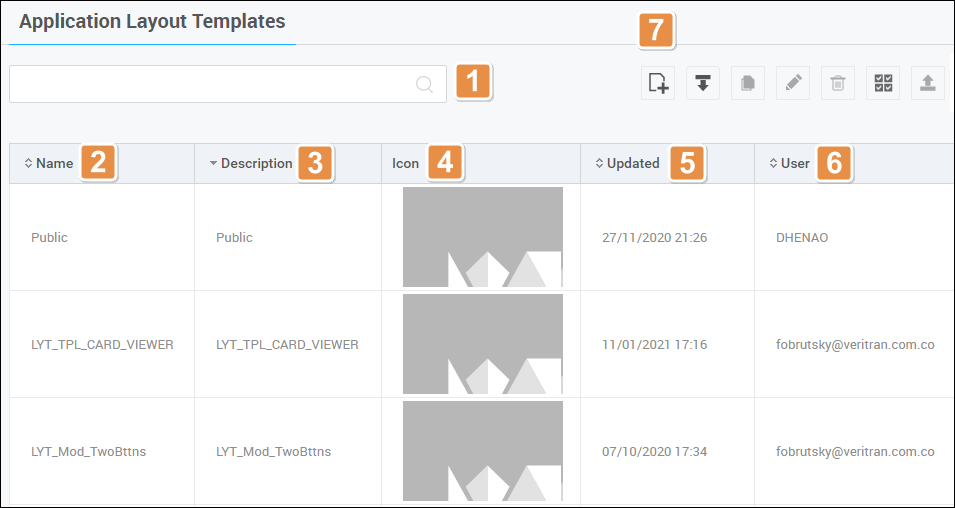
The Application Layout Templates page shows the list of layout templates available in your Studio environment, and allows you to create new layout templates in Studio or edit existing ones and import and export them. To access this page, click Style > App Layout Templates. Refer to the annotated image below to learn more.

Search bar. Element to search layout templates by name, description or user name.
Name. Name of the layout template.
Description. Short description to identify the layout template.
Icon. Image that represents the layout template.
Updated. Latest date on which the layout template was modified.
User. Studio user who created or updated the template.
Actions. It shows the different actions you can perform. Each icon is explained in order of appearance.
New
Click to create an app layout template.
Import
Click to import app layout templates from your computer. In the file explorer, search the configuration file of your template in .xml format. Click on your file and click Open and then click Import. Your template will be automatically added to the list.
Copy
Click to duplicate the app layout template or templates selected.
Edit
Click to modify an app layout template configuration.
Delete
Click to eliminate the app layout template or templates selected.
Select All/None
Click to select or deselect all the layout templates from the list to export them.
Export
Click to export the layout template or templates selected. The corresponding .xml files will be downloaded to your computer.
Apply App Layout Templates
To apply a layout template to your app or module, click Site Build > Site View. The [Site Views] List page opens with a list of all the site views within your app or module. Click the checkbox in the row of the site view you want to edit and then click Edit or use the shortcut Ctrl+Alt+O. Go to the Layout field and choose a layout template from the drop-down menu. To save the changes, click Save or use the shortcut Ctrl+Alt+S. To learn more about site views and how to edit them, read Site Views.