Modules
Modules are configuration units that can be reused or instanced in different main applications and have their own contexts, which allows them to use processes and registers without affecting any other parts of the app configuration. The concept of modularity refers to the idea of building an application by creating smaller parts (modules) so as to enable and facilitate collaborative building. You can link your module to other modules available by enabling its dependencies in module settings.
There are two different types of modules: Component and Screen.
Component-type modules have a limited functionality and enable the creation of parts of a screen, like an input, a header or footer.
Screen-type modules have a more complete, extensive functionality and enable the creation of full screens or screen flows.
Both types of modules may also be made up of processes and registers.
After creating your module and enabling dependencies in module settings, you must create the module's interfaces. These are functionalities that will allow your instanced module to connect with the main app or with another module.
To learn how to instance screen-type modules and component-type modules, read Instance a Module.
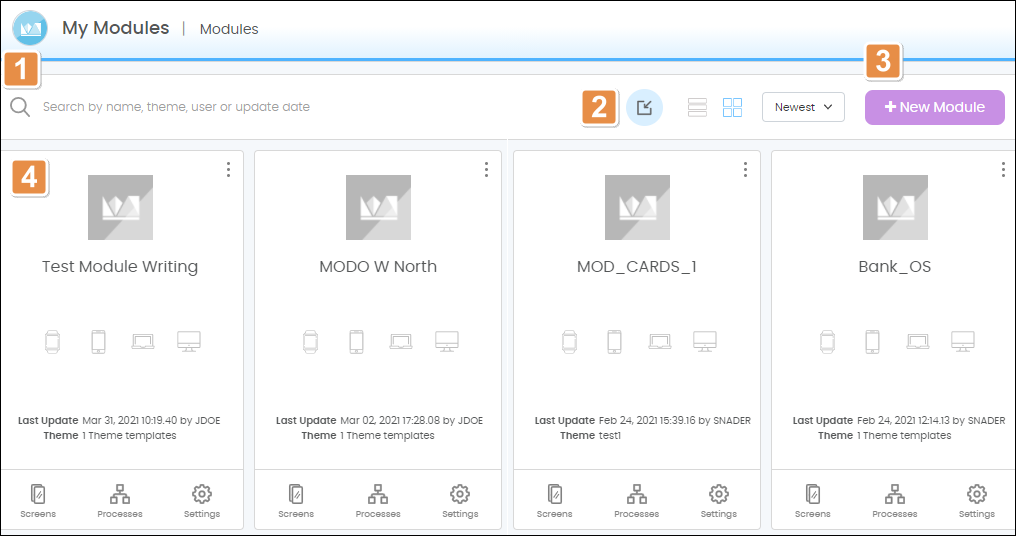
To see a list of the modules created in your Studio environment, create or import new modules, go to Global > Modules. The Modules [List] page opens. Refer to the annotated image below to learn more.

Search Bar. Search modules by name, theme, user or update date.
Actions. Each button is explained in order of appearance in the table below.
Import Module
Click this button to import a module from your files.
Row View
Click to see modules as rows.
Card View
Click to see modules in card view.
Sorting
Click to sort modules by different criteria, such as newest first, oldest first, or ascending or descending alphabetical order.
New Module. Click to create a new module.
List of modules in card view. Read the section below to learn more.
Module Cards
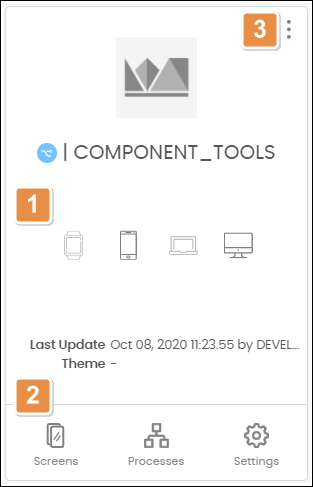
Modules appear in card view by default. Check the annotated image below to learn more about the card view and the module's information.

Module information. This section shows the types of devices for which the module is configured, the date when the module was last updated and the module's theme.
Shortcuts. Click Screens, Processes or Settings to edit the module's configuration. To learn more about these topics read Screens, Processes and Module Settings.
More options. Click to expand a list of further options and sections related to the module.
Package Extension
Click to package and download the selected module's configuration file.
Export
Click to export the selected module. A file in .xml format will be downloaded to your device. You or another user can then import the module using that file.
Latest Versions
Click to see a list of versions created for the selected module.
Interfaces
Interfaces connect a main application with an instanced module. Click to see the interfaces created for your module or create new ones.
Modules
Click to access the [Modules] list page that lists the modules linked to that module. The page has the same functionalities as the page described in this article.
Dependencies
Click to see the module's dependencies in a diagram. To learn more about dependencies, read Module Settings.
Delete
Click to delete the module.
Instance a Module
You can instance either the screen-type interfaces or component-type interfaces of a module, which are respectively displayed as components or screens in the Visual Builder.
In the case of a module that contains component-type interfaces, such components are displayed in the Components tab within the Left Panel and can be added to any of the screens of the main app using the drag & drop feature in the Visual Builder. Component-type interfaces behave as any other component created within Studio. To learn more, read Instancing a Component-type Module.
In the case of a module that contains screen-type interfaces, such screens can be linked to any component in any of the screens in the main app through a wizard available in the Actions tab of the Right Panel for the component selected. To learn more, read Instancing a Screen-type Module.