Visual Builder
The visual builder is a low-code tool that allows you to create or edit the screens of your app. To access the visual builder, open the Screens page (Site Build > Screens) and click New Screen to create a new screen, or click Design on a screen card to edit it.
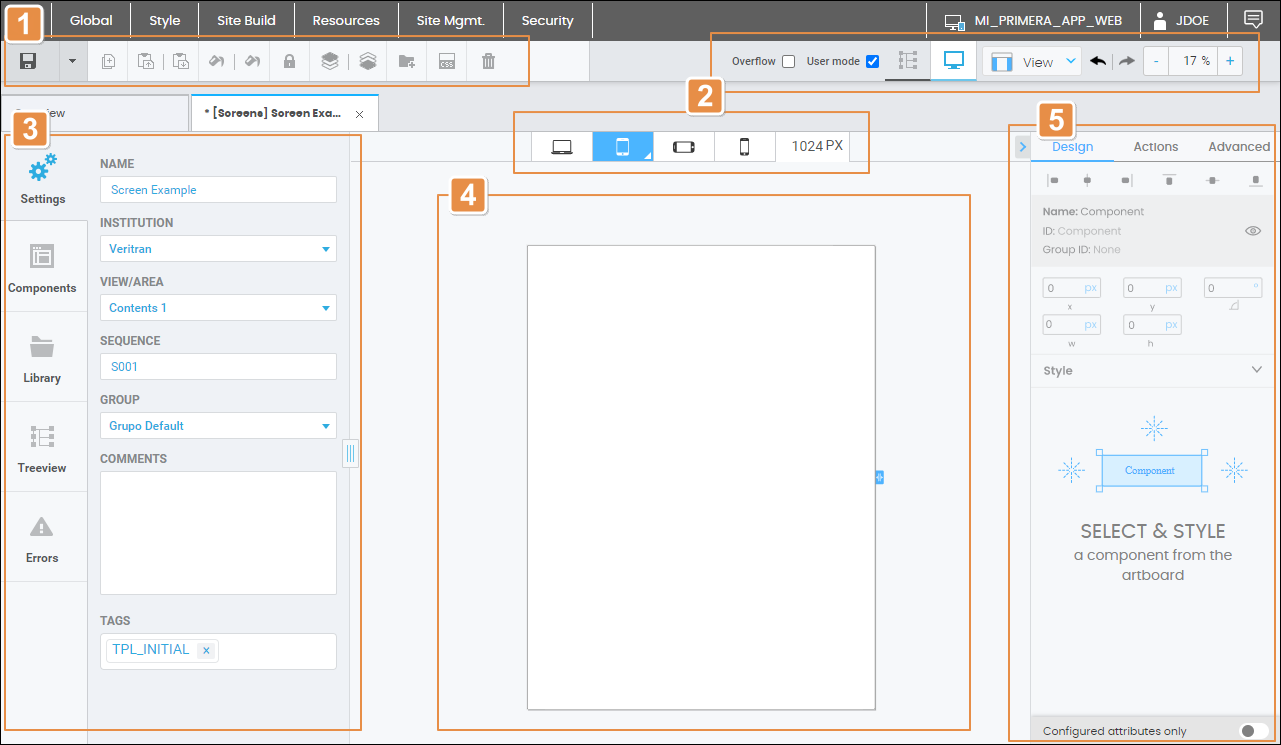
The new screen (or the screen you chose to edit) opens in a new tab. Refer to the annotated image and sections below to learn more about the visual builder’s interface.

Toolbar
The toolbar contains a set of essential tools you can use while building your screens. Tools are explained below in order of appearance.
Save. Click the Save icon to save changes and close the tab, or click the down arrow to see the following options:
| |||||||
Duplicate. Click to duplicate a selected component. This tool doesn't allow you to duplicate screens. | |||||||
Copy. Click to copy the selected component and its attributes. | |||||||
Paste. Click to paste the copied component in the selected screen. | |||||||
Copy style. Click to copy the style of the selected component. | |||||||
Paste style. Click to apply the copied style to the selected component. | |||||||
Lock. Click to disable changes to the selected component. All the sections in the right panel are grayed-out to prevent changes. When a component is locked, the icon turns into an open lock. Click it to unlock the component. | |||||||
Arrange up. Click to move the selected component upwards in the treeview. | |||||||
Arrange down. Click to move the selected component downwards in the treeview. | |||||||
Create Library. Click to create a new library component for the component selected. The New Library Component window appears, where you must complete the following parameters:
Click Save to save changes or Cancel to return to the Visual Builder without saving. | |||||||
Create Theme. Click to create a new theme to be applied to a specific component. | |||||||
Delete. Click to delete the selected component from the screen. |
Important
The Duplicate, Copy, Copy styles, Paste styles, Lock and Delete buttons are only enabled after you select a component within the canvas.
Canvas Options
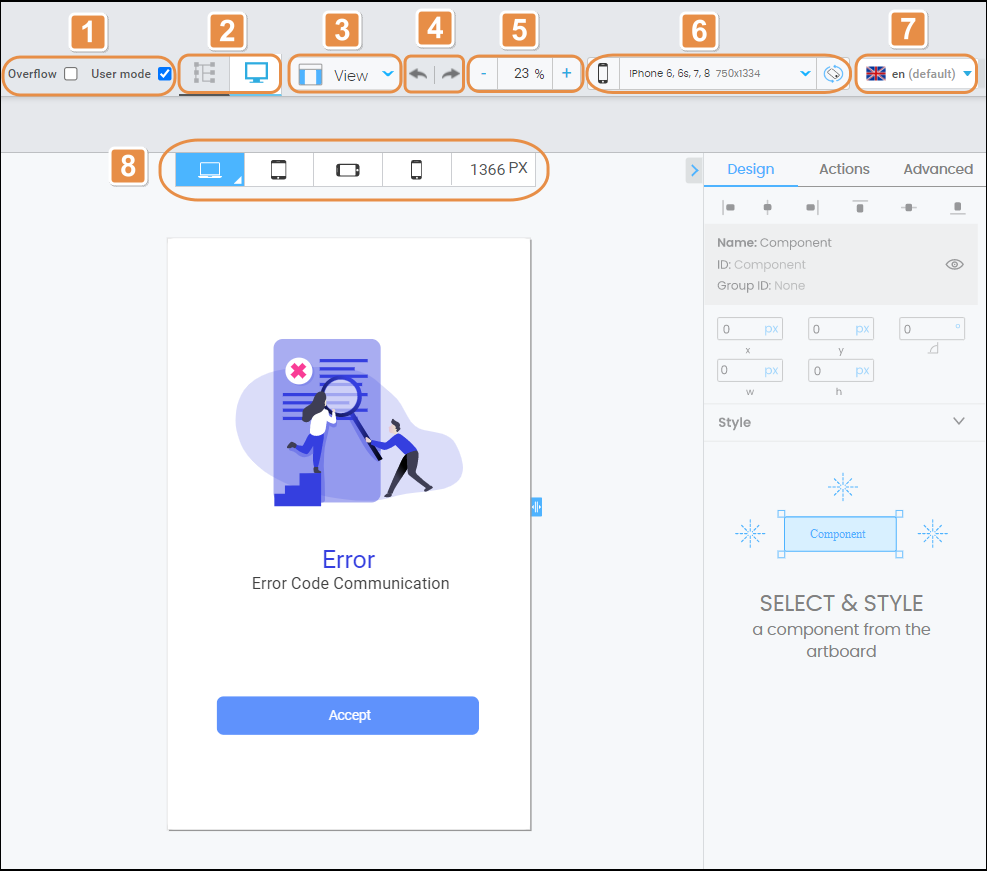
Canvas options affect how you view the screen. Refer to the annotated image below to learn more about each option.

Simulator view modes:
Overflow
Check this option to see the components of a screen that occupy more space than the canvas of the simulated screen for the device selected. Click the checkbox to show the components placed outside the canvas.
User mode
Check this option to see the simulated images and texts of the components within the screen. It allows you to see how the values specified in the attributes of the components will look like in the app, instead of seeing only the space these components occupy in the screen.
Screen view modes
Tree view. Opens the treeview list in full width and reveals the components tab in the left panel.
Simulator. Allows you to see how the screen of your app will look like in different devices while adding components to your screen and setting their attributes. When you are in Simulator mode, the Treeview tab opens in the left panel of the Visual Builder.
View. View modes show the position and alignment of objects. The only option available in the drop-down menu is Show Guides. It is selected by default.
Undo and Redo buttons.
Canvas Zoom. Click the minus or plus icons to respectively decrease or increase zoom on the canvas. You can also click the percentage to type a custom percentage or choose one of the fixed options in the drop-down menu: 25%, 50%, 100%, 200% or Fit to Canvas.
Device options and orientation. These options are only available for universal apps.
Click to open the drop-down menu and select a device from the list.
Click to switch orientation from landscape to portrait and vice-versa.
Languages. Click the down arrow in the drop-down menu to select one of the languages available.
Important
The Languages drop-down menu contains the languages you have selected in the settings of your app. If you haven't selected any languages, English will be the app language by default and this menu will not be available in the Visual Builder.
Device view. These options are only available for web apps.
Click to view the screen as a mobile-first project in smartphone portrait mode with the default device settings.
Click to view the screen as a mobile-first project in smartphone landscape mode with the default device settings.
Click to view the screen as a mobile-first project in tablet portrait mode with the default display settings.
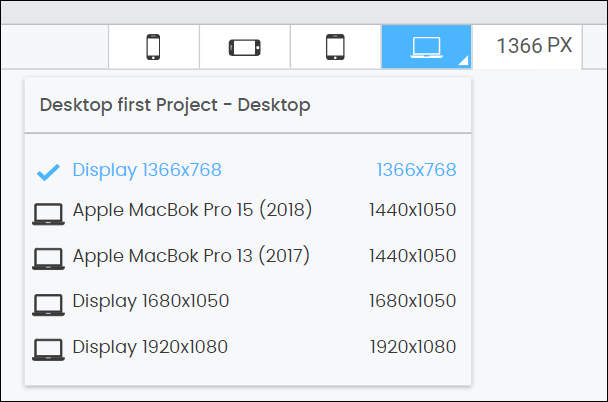
Click to view the screen as a desktop-first project with the default display settings.
Once you select any of the device views, the icon is highlighted in blue and you can click the arrow to open a list of more devices and their resolutions. Click any device from the list to select it.

The number in pixels that appears next to the device view options is the width of the currently-selected device's resolution.
Building Tabs and Left Panel
The left panel of the Visual Builder provides a set of tabs that allow you to build and customize your screen. Read Building Tabs and Left Panel to learn more.
Canvas
The canvas is the simulator that allows you to see what the screen of your app will look like while adding or removing components and setting their attributes. It can also simulate the screen on different devices and with different resolutions.
As you drag certain types of components through the canvas, you can see the distance between them in pixels to help you with design.
Note
Certain kinds of changes made to the attributes of components (like changes to the angle and component shadows) will not be reflected in the canvas as you are working. These changes will only appear in the screen upon publishing it.
Attributes Editor (Right Panel)
The right panel of the Visual Builder allows you to set different types of attributes for each component. The attributes to be configured will specifically depend on the selected component. Read Attributes Editor to learn more.