Resources Library
The resources library contains all the resources that were uploaded for use in your apps. Resources can be images, icons, fonts, video files, audio files or widgets.
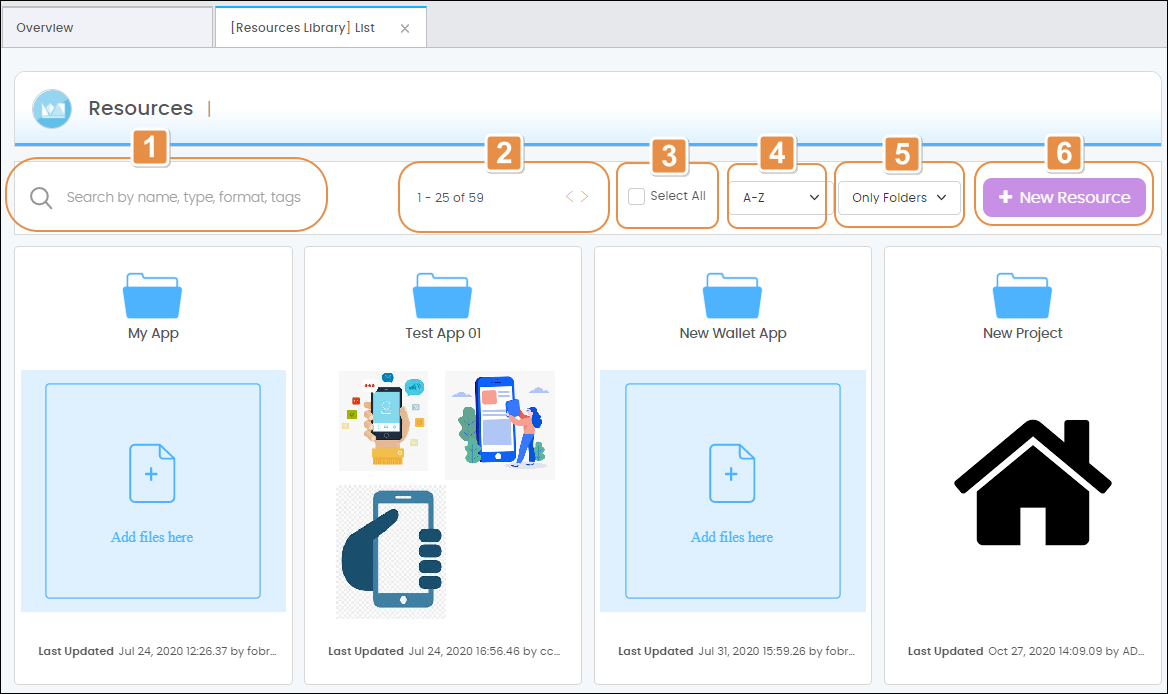
To access the resources library, click Resources > Resources Library. Refer to the annotated image below to learn more.

Search bar. Search resources by name, type, file format and tags.
Pagination. Use the arrows to navigate the library pages. Up to 25 resources appear per page.
Select all. Click the checkbox to select all the resources on the page.
Sorting criteria. Click to select a sorting criterion from the drop-down menu. You can sort resources alphabetically, by size or by creation date.
Filters. Click to select the kind of resources you want to see from the drop-down menu. You can select to see only folders, only files, or a specific kind of file.
New Resource. Click to add a new resource.
Studio automatically creates a folder in the resources library for each of your apps. For each folder, you can see the folder’s name, last modified date, and a preview of some of the images inside. Empty folders show the message “Add files here”. Double-click any folder to open it.
Add Resources
Caution
Before adding resources, consider whether you need to make them available for a single app or for all your apps. Resources uploaded from inside a folder will be available for that particular app, while resources uploaded from the root level (global folder) are shared between all your apps and are included in the configuration of all apps you generate.
To add resources, click + New Resource. You can upload resources individually or in bulk.
To add an individual resource, select File upload. In your file browser, select a single file to upload it.
To add resources in bulk, select Folder upload. In your file browser, select a folder to upload all the files inside it.
In the Settings popup that appears, edit the fields you need and click Save. Read Resources Settings to learn more about the Settings popup.
Move Resources
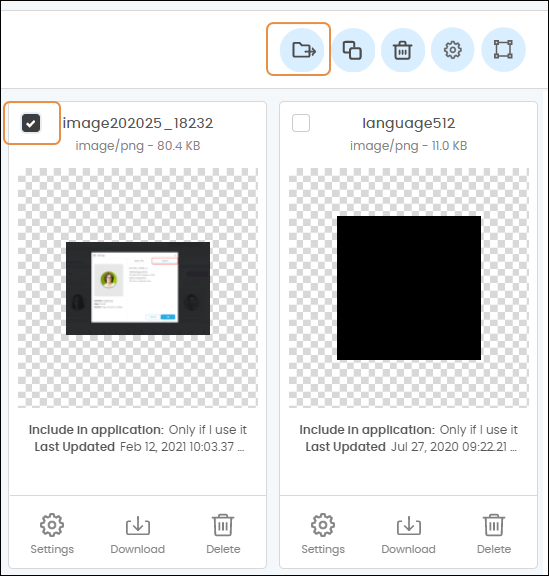
You can move resources from the root level to a folder, from one folder to another, or from a folder to the root level. To move resources, either individually or in bulk, click the checkbox (or click Select all) to select them and click Move to other folder.

In the popup that appears, click the Destination drop-down menu to see a list of all the folders available. The root level appears in the list as “Global”. Select the folder where you want to move the resources and click Ok.
Copy Resources
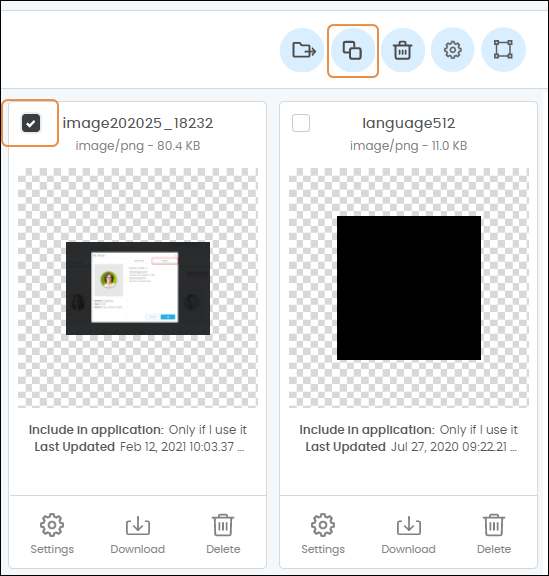
You can copy resources from the root level to a folder, from one folder to another, or from a folder to the root level. To copy resources, either individually or in bulk, click the checkbox (or click Select all) to select them and click Copy to other folder.

In the popup that appears, click the Destination drop-down menu to see a list of all the folders available. The root level appears in the list as “Global”. Select the folder where you want to copy the resources and click Ok.
Delete Resources
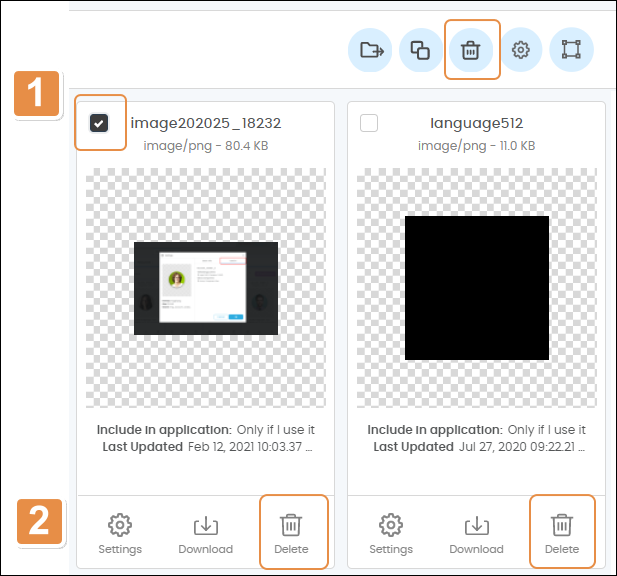
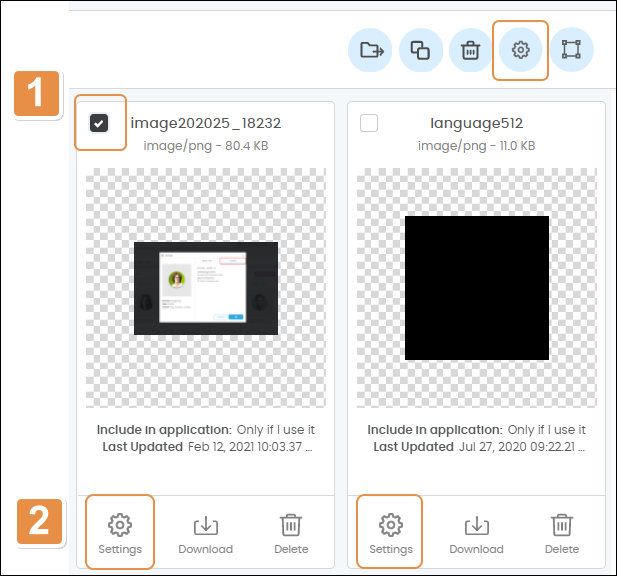
Refer to the annotated image below to learn how to delete resources individually or in bulk.

To delete resources in bulk, click the checkboxes to select them (or click Select all) and then click Delete.
To delete resources individually, click Delete in the individual resource’s card.
A confirmation popup appears. Click Confirm to delete the resource or resources.
Edit Resources Settings
You can edit resources' settings individually or in bulk. Refer to the annotated image below to learn more.

To edit resources’ settings in bulk, click the checkboxes to select them (or click Select all) and then click Settings.
To edit resources’ settings individually, click Settings in the individual resource’s card.
The Settings popup appears. Read Resources Settings to learn more.
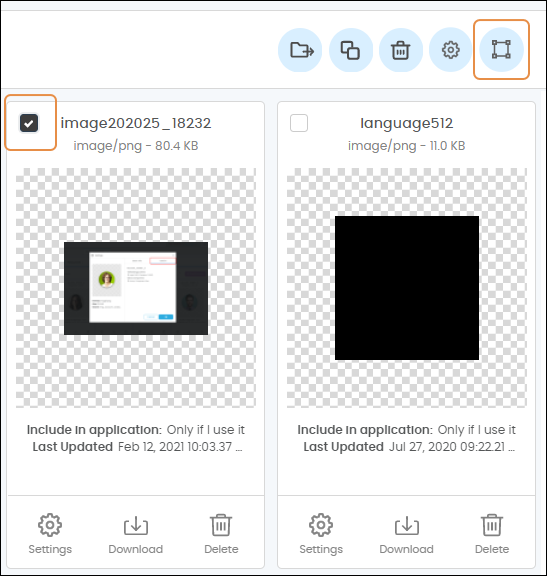
Make Resources Available as Icons
Use this action to convert .svg images into icons that will be available to be used in apps. These images are usually monochrome and used in buttons, lists, form components, etc. To make resources available as icons, either individually or in bulk, click the checkbox (or click Select all) to select them and then click Make available as icons.

A message appears to confirm the resource’s type was changed.