Instancing a Screen-type Module
By instancing a screen-type module, you can redirect the app user from any screen of an app to the screen of a module by linking it through the actions available for a specific component.
To invoke module screens from the Visual Builder, you must first link the module to the app in the app dependencies. By enabling dependencies, you will be able to use the module’s content in the Visual Builder for the app selected. To learn more about how to enable dependencies, read App Settings.
Once dependencies are activated, open the Visual Builder in the screen you want to edit. Then, click on the component through which you want to redirect the app user to the module screen. Click on the Actions tab located in the Right Panel and go to the Events & Actions section. Go through the list of actions available and click on the vertical three-dot icon of the action selected. Once the Create new link window opens, click on the down arrow in the drop-down menu, and select Module Screen.
By clicking this option, the Link to Module window opens and all the modules containing screen interfaces that were linked to the app as dependencies will appear listed. Click on the screen module you want to instance and complete the parameters available. The tabs include basic information about the module, input and output values, messages and events configured for each of the module's screen interfaces, and information on the screen flow to be followed. Refer to the Target, Inputs & Outputs, and On Next sections below to learn more.
Target
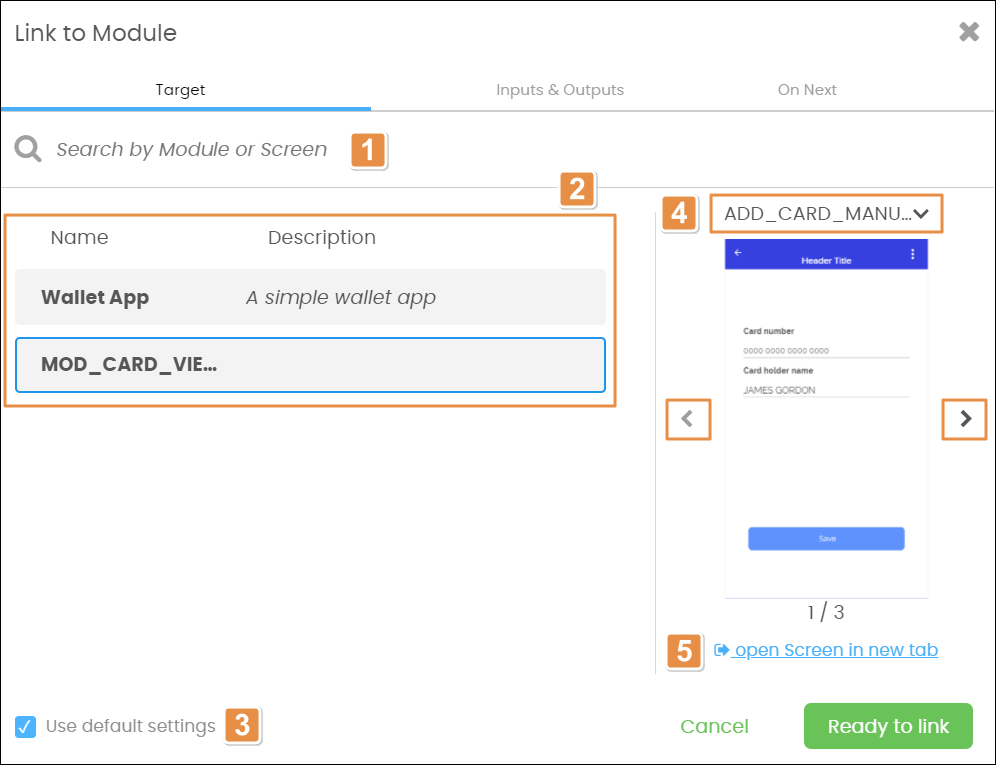
The Link to Module window opens in the Target tab. In this tab, you can select the screen module to be instanced and set its basic parameters. Refer to the image below to learn more about the parameters to be configured.
Important
The Inputs & Outputs tab and the On Next tab will appear enabled only if you don’t use the default settings.

Search bar. Enter the module name or interface screen to be linked to the component.
Modules. List of modules activated in the app dependencies. Click on the desired module.
Use default settings. Uncheck the checkbox so you can configure all the parameters available. Once the checkbox is empty, the Inputs & Outputs tab and the On Next tab will appear enabled for configuration.
Screen preview. Preview of the screen interfaces created within the module. Click on the interface screen name or the down arrow to select a screen interface from the drop-down menu to be linked to the component. You can also click on the Previous or Next navigation buttons to choose the screen interface.
Open Screen in new tab. Click to edit the screen interface separately in the Visual Builder.
Caution
If you click on Open Screen in new tab, you will be redirected to that interface screen. Therefore, the Link to Module window closes and any data in the parameters configuration won't be saved.
Inputs & Outputs
The Inputs & Outputs tab contains the Inputs, Outputs, Events and Messages parameters configured for the specific screen interface of the module selected in the Target tab. This means that it reflects the information set when the screen interface was created. To learn more about how to configure interfaces parameters, read Create or Edit Interfaces.
Note
Any parameters that have not been configured in the Interfaces section of the module will not appear listed in the subsections of this tab.
This tab includes four sections containing the same parameters available for configuration when the interface is created or edited. These tabs are: Inputs, Outputs, Events and Messages. Click on the tab including the parameters you want to edit and modify the values as desired. In all cases, you will be able to edit the parameter mapping values, but parameter name fields will appear disabled.
On Next
In the On Next tab, you can configure the step to be executed after the app user gets to the module screen and the screen flow is completed. Click on any of the options in the rounded checkboxes to determine the next step. Refer to the chart below to learn more.
Back to Start | Default option that involves no further actions. The app user will be redirected to the app linking screen. |
Custom | Following step to be executed as determined by the user. Enter the id of the process or view to be executed or redirected, respectively. |
Once you set all the parameters, click Ready to Link to link the module screen with the component in the app screen or click Cancel to go back to the Visual Builder.