Treeview
This tab shows individual and container components set on the screen and allows you to organize them according to their hierarchy in a folder fashion.
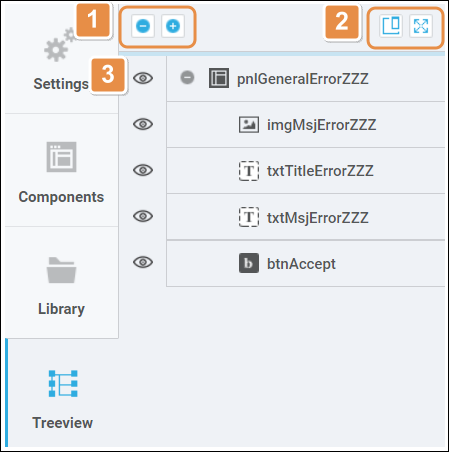
To learn more about this tab, refer to the annotated image below.

1. Open/Close. These icons allow you to open and close panels and container components on the list to reveal or hide the components that they contain.
2. Actions
Undock | Leaves a panel floating to save up space on the screen. |
Maximize | Opens the tree view list in full width and reveals the components tab. |
3. List view. Shows individual and container components present in your canvas, like panels. The component that is at the front in the canvas appears at the bottom of the list. From this list, you can arrange the position of components and manage overlapping. To do this, click and hold a component on the list and drag it up (to take it to the back) or down (to pull it to the front) to the position you want to place it in. Click the eye icon to hide a selected component from the canvas.
Note
Hiding a component in this tab does not affect the published screen.