Create or Edit an Interface
To create or edit interfaces, go to Global > Modules. Find the corresponding module, click the vertical three-dot icon and click Interfaces.
To edit an existing interface, find the interface you want to edit and click Edit. The Edit Function Configuration page opens. You are able to modify the sections explained below, as if you were creating a new interface.
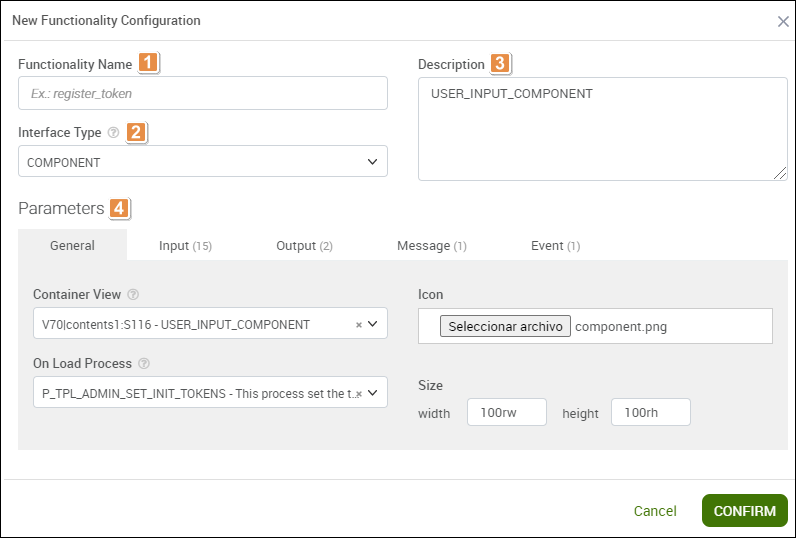
To create a new interface, click New Functionality to open the New Functionality Configuration page. Refer to the annotated image below to learn how to configure the interface..

Functionality name. Complete with a name to identify the interface. You will see this name in the Components section located in the left panel of the Visual Builder when the interface is instanced in the main app. It will also appear in the module's interfaces list.
Interface Type. Choose an option from the drop-down menu: Screen or Component. Select Component if you want the component to take a portion of the screen or select Screen if you want to create a flow including the whole screen or more than one screen.
Description: Write a short description of your interface explaining what it will be used for.
Parameters: You can set the configuration for five different types of parameters: General, Input, Output, Message and Event. The General tab is open by default. Read Parameters to learn how to configure them.
To save any changes made to the basic information or parameters, click Confirm. To go back, click Cancel or Close.
Parameters
The General section must always be completed. The remaining four sections are optional.
General
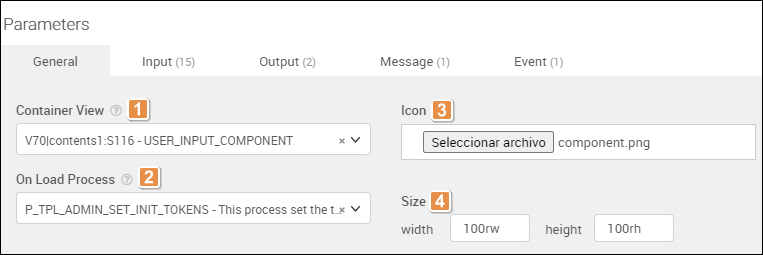
Contains basic information about the interface and how it starts. Interfaces can start through a view instance or through a process. Refer to the annotated image below to learn more about the fields to be completed.

Container View. In the case of component interfaces, screen in where the component was built. In the case of screen interfaces, initial screen where the screen flow starts. Select one of the screens available in the drop-down menu.
On Load Process. Process to be executed when the interface loads in the mobile device or browser. Select one of the processes available in the drop-down menu. .
Notice
If the module starts through a site view, only the Container View field must be completed. If the module starts through a process, both the Container View and the On Load Process fields must be completed.
Icon. Image to identify the component interface that will be displayed as a component in the left panel of the Visual Builder. The icon selected will only be visible in the Visual Builder for component interfaces and not for screen interfaces. Click Select file. Once the file explorer opens, find the image and click Open.
Size. Relative width (rw) and relative height (rh) of the module. Complete with the desired size depending on whether it is a screen type of interface. In the case of a screen type of interface, the size is 100rw x 100rh.
Important
Type rw next to the relative width number and rh next to the relative height number.
Input
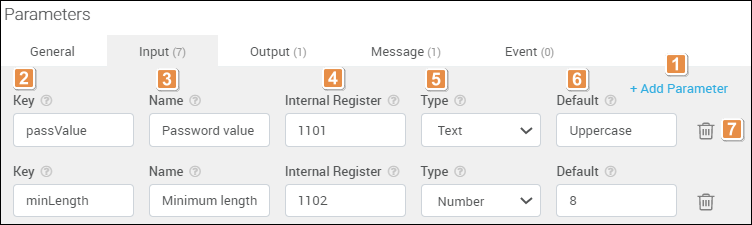
Set the configuration of the parameters through which you can add data to the functionality, including the registers required for its use. Refer to the annotated image below to learn how to complete the fields in this section.
Tip
Registers higher than 1000 are specific for the main app or the module selected. Those lower than 1000 are global, which means that are available for all apps within the Studio environment.

Add Parameter. Click to create a new input parameter.
Key. Parameter name. Enter a name to internally identify the component.
Name. Name seen by the user in the Design > Basic Input section, which is located in the right panel of the Visual Builder when the functionality is instanced in the main app. Enter a name to identify the component.
Internal Register. Register that receives the parameter value when the functionality is instanced in the main app. Enter the register's number, not including the structure
#S{}. Registers must be higher than 1000 - these registers are local to the component’s context.Type of data. Select any of the options below from the drop-down menu, depending on the attribute of the component that you want to appear available for configuration when the component is instanced.
Text
Select Text if the value contains a word or brief set of words.
Number
Select Number if the value is a number.
Color
Select Color if the value is a color. When the component is instanced, the right panel of the Visual Builder will contain a color picker section.
Image
Select Image if the value is an image. When the component is instanced, the right panel of the Visual Builder will contain an image explorer section.
Text Area
Select Text Area if the value contains text of considerable length - as opposed to a brief set of words.
Default. Default value. Enter the value that will appear as default. It depends on the type of data selected before.
Delete. Click to delete a specific parameter.
Output
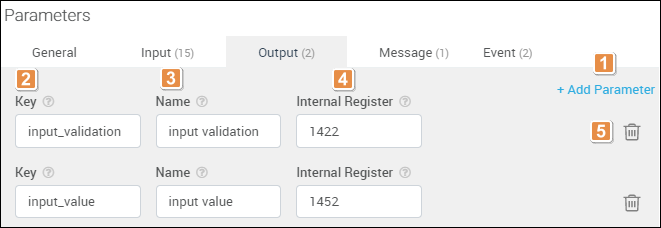
Set the data that will be returned in the configured register to the main app. Refer to the annotated image below to learn how to configure each parameter.

Add Parameter. Click to create a new output parameter.
Key. Parameter name. Enter a name to internally identify the output parameter.
Name. Name seen by the user in the Design > Basic Output section, which is located in the right panel of the Visual Builder, when the functionality is instanced in the main app. Enter a name to identify the component.
Internal Register. Register that will be returned once the data is saved in the functionality. Enter the register’s number and don’t include the structure
#S{}in it. Registers must be higher than 1000.Delete. Click to delete a specific parameter.
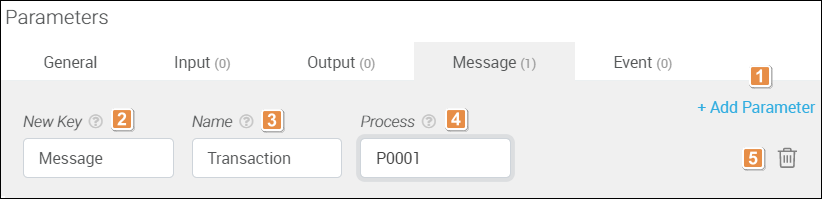
Message
Configure parameters for processes triggered from the main app and executed within the functionality. Refer to the annotated image below to learn more about the fields to be completed.

Add Parameter. Click to add a new message parameter.
Key. Parameter internal name. Enter a name to internally identify the component.
Name. Name seen by the user in the Visual Builder when the module is instanced. Enter a name to identify the component.
Internal Register. Enter the process to be executed from the main app.
Delete. Click to delete a specific parameter.
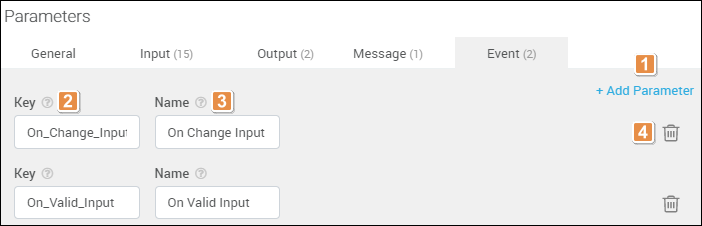
Event
In this section, you define the events that the interface makes available to the main app. The configured events will be executed as defined by the interface. Once the interface is instanced, you can see these events in the Actions tab, located in the right panel of the Visual Builder.
Refer to the annotated image below to learn how to complete each field.

Add Parameter. Click to add a new event parameter.
Key. Parameter name. Enter a name to identify the parameter.
Name. Enter a name for your event. This name appears in the Actions > Events & Actions section, which is located in right panel of the Visual Builder when the interface is instanced in your app.
Delete. Click to delete a specific parameter.
Tip
Once you create a new interface or save any changes made to the configuration of an existing one, a green sign that reads NEW will appear next to the name of that interface.