Components
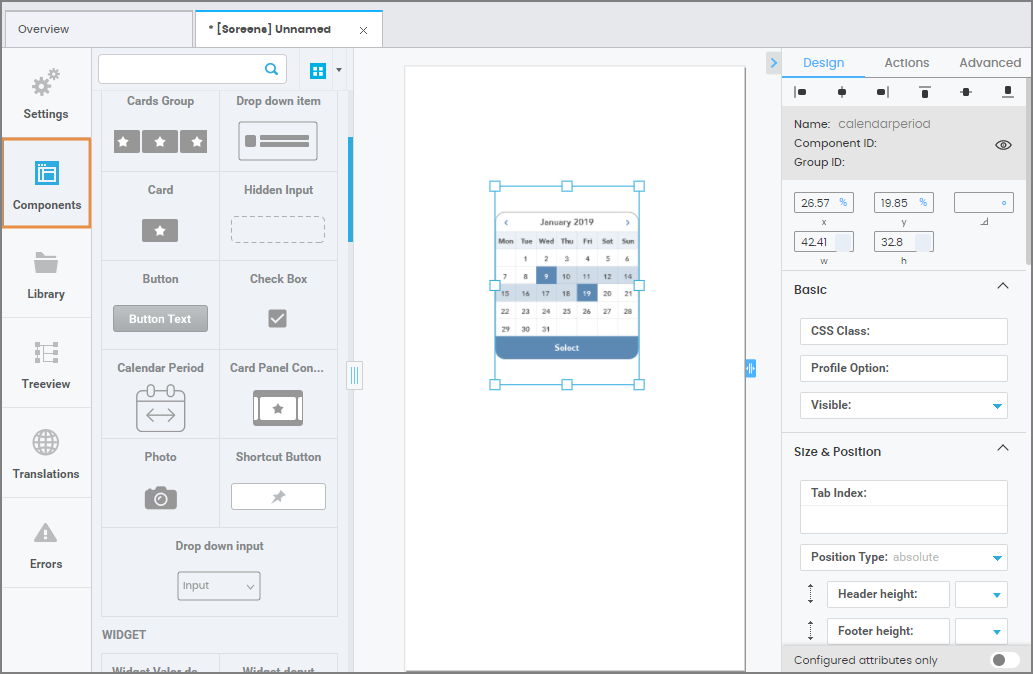
The Components tab shows every component that can be used in your screen. By default, components are displayed in grid view. Click the viewing options drop-down button to change to list view. You can search for components by name on the search bar in the Components panel. In addition to the components available in the Visual Builder, you can use the components created within the modules previously linked to the app in the Dependencies section of the App Settings. To learn more about how to instance component-type modules, read Instancing a Component-type Module.

To add a component to your screen, drag it from the left panel and drop it into the canvas. When selecting a component in the canvas, the right panel displays different attributes that can be edited to customize its appearance, set functions and add animations. These attributes vary depending on the selected component. Refer to the Attributes Editor article to learn more about this topic.